Using Storybook
Storybook is a tool for UI development. It makes development faster and easier by isolating components. This allows you to work on one component at a time. You can develop entire UIs without needing to start up a complex dev stack, force certain data into your database, or navigate around your application.
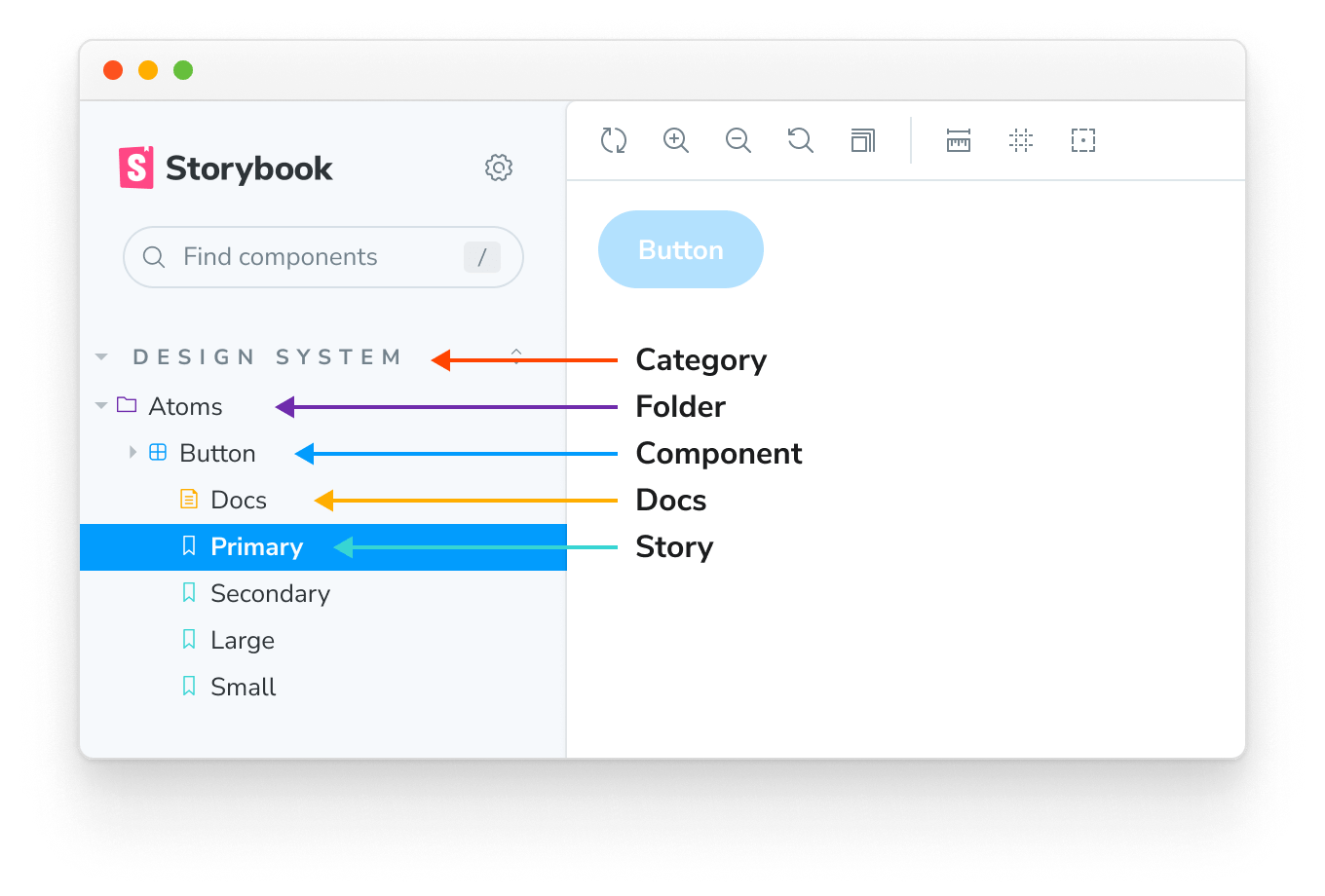
Hiearchy
Storybook is organized into components. Each component is made up of documentation and one or more stories.

Controls
Controls are ways that you can interact with your component.
Reference the Storybook docs on how to develop controls
Actions
Actions are used to observe data emitted by event handlers in components.